Menu ngang xổ dọc xuống nhiều cấp (kiểu 1) - Update 15/03/2012
Nếu blog của bạn có quá nhiều trang riêng lẻ, các nhãn, các chủ đề thì các menu đơn giản hoặc menu drop 1 cấpkhông thể đáp ứng được do vậy vấn đề đặt ra là ta phải có một menu chứa được tất cả các chủ đề đó nhưng vẫn đảm bảo blog gọn gàng đẹp mắt.
Mẫu Menu ngang xổ dọc hôm nay mình giới thiệu sẽ giúp bạn làm cho blog của bạn trở nên khoa học hơn. với việc từ một menu chính sẽ xổ ra rất nhiều Sub menu con làm cho blog của bạn đẹp hơn và bắt mắt hơn.
Bạn có thể xem Demo View Demo
Hoặc xem hình minh hoạ sau:
☼ Cách tiến hành:
1- Đầu tiên, bạn đăng nhập vào Blog2- Chọn Mẫu (Template)
3- Chọn chỉnh sửa HTML (Edit HTML)
4- Dán đọn code sau vào trước thẻ: ]]></b:skin> (Mẹo: bấm Ctrl+F để mở hộp tìm kiếm và gõ vào)
/* Drop menu by http://namkna.blogspot.com/ */
/* ddsmoothmenu */
.ddsmoothmenu{
font: bold 12px Verdana;
background: #414141; /*Màu nền của thanh menu phần khi chưa có Menu con*/
width: 100%;
}
.ddsmoothmenu ul{
z-index:100;
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.ddsmoothmenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.ddsmoothmenu ul li a{
display: block;
background: #414141; /*Màu nền của thanh menu khi chứa menu con*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;/*Màu chữ */
text-decoration: none;
}
* html .ddsmoothmenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.ddsmoothmenu ul li a:link, .ddsmoothmenu ul li a:visited{
color: white;
}
.ddsmoothmenu ul li a.selected{ /*CSS class that's dynamically added to the currently active menu items' LI A element*/
background: black;
color: white;
}
.ddsmoothmenu ul li a:hover{
background: black; /*background of menu items during onmouseover (hover state)*/
color: white;
}
/*1st sub level menu*/
.ddsmoothmenu ul li ul{
position: absolute;
left: 0;
display: none; /*collapse all sub menus to begin with*/
visibility: hidden;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.ddsmoothmenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.ddsmoothmenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.ddsmoothmenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
/* Holly Hack for IE \*/
* html .ddsmoothmenu{height: 1%;} /*Holly Hack for IE7 and below*/
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
/* ######### CSS for shadow added to sub menus ######### */
.ddshadow{
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
background: silver;
}
.toplevelshadow{ /*shadow opacity. Doesn't work in IE*/
opacity: 0.8;
}
/* ddsmoothmenu-v */
.ddsmoothmenu-v ul{
margin: 0;
padding: 0;
width: 170px; /* Main Menu Item widths */
list-style-type: none;
font: bold 12px Verdana;
border-bottom: 1px solid #ccc;
}
.ddsmoothmenu-v ul li{
position: relative;
}
/* Top level menu links style */
.ddsmoothmenu-v ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: white;
text-decoration: none;
padding: 6px;
border-bottom: 1px solid #778;
border-right: 1px solid #778;
}
.ddsmoothmenu-v ul li a:link, .ddsmoothmenu-v ul li a:visited, .ddsmoothmenu-v ul li a:active{
background: #414141; /*background of menu items (default state)*/
color: white;
}
.ddsmoothmenu-v ul li a.selected{ /*CSS class that's dynamically added to the currently active menu items' LI A element*/
background: black;
color: white;
}
.ddsmoothmenu-v ul li a:hover{
background: black; /*background of menu items during onmouseover (hover state)*/
color: white;
}
/*Sub level menu items */
.ddsmoothmenu-v ul li ul{
position: absolute;
width: 170px; /*Sub Menu Items width */
top: 0;
font-weight: normal;
visibility: hidden;
}
/* Holly Hack for IE \*/
* html .ddsmoothmenu-v ul li { float: left; height: 1%; }
* html .ddsmoothmenu-v ul li a { height: 1%; }
/* End */
- Để đổi màu Menu bạn đổi mã màu mà mình đã tô màu đỏ (#414141) ở bên trên nha. bạn có thể lấy các mã màu Tại đây.
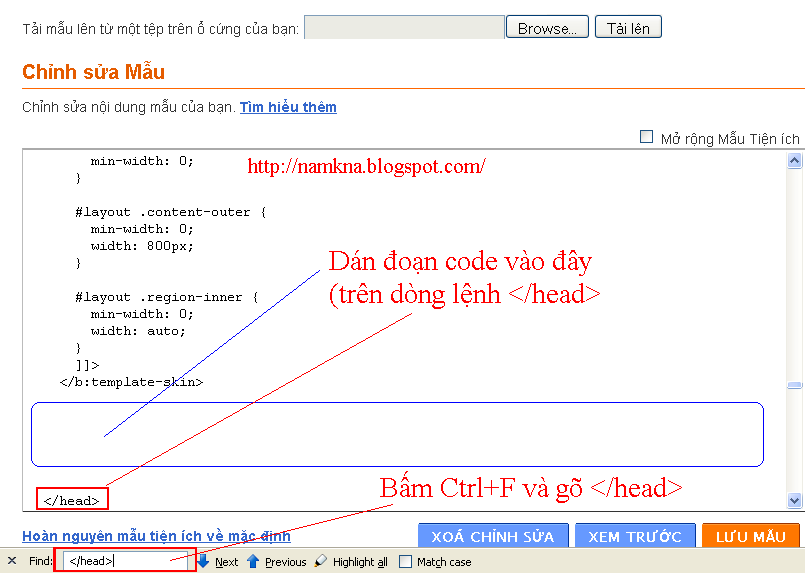
5. Bạn dán đoạn code bên dưới vào trước thẻ </head> :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script> <script src='http://namkna-tratt.googlecode.com/files/ddsmoothmenu-namkna.js' type='text/javascript'></script> <script type='text/javascript'> ddsmoothmenu.init({ mainmenuid: "smoothmenu1", //menu DIV id orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v" classname: 'ddsmoothmenu', //class added to menu's outer DIV //customtheme: ["#1c5a80", "#18374a"], contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"] }) ddsmoothmenu.init({ mainmenuid: "smoothmenu2", //Menu DIV id orientation: 'v', //Horizontal or vertical menu: Set to "h" or "v" classname: 'ddsmoothmenu-v', //class added to menu's outer DIV //customtheme: ["#804000", "#482400"], contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"] }) </script>
6- Tiếp theo tìm thẻ </header> rồi copy tất cả các code bên dưới dán vào trên dòng lệnh đó như hình này:
- Nếu blog của bạn không có thẻ </header> thì bạn hãy tạo một widget HTML/Javarscipt dưới header và pate code bên dưới vào (Nếu bạn chưa biết tạo 1 tiện ích HTML/Javarscipt thì hãy xem bài này/
<div id="smoothmenu1" class="ddsmoothmenu"> <ul> <li><a href="http://namkna.blogspot.com">Home</a></li> <li><a href="#"> Tên menu </a> <ul> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> </ul> </li> <li><a href="#"> Tên menu </a> <ul> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> </ul> </li> <li><a href=" địa chỉ trang "> Tên menu </a></li> <li><a href="#"> Tên menu </a> <ul> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href="#"> Tên trang </a> <ul> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href="#"> Tên trang </a> <ul> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> <li><a href=" địa chỉ trang "> Tên trang </a></li> </ul> </li> <li><a href=" địa chỉ trang "> Tên trang </a></li> </ul> </li> </ul> </li> <li><a href=" địa chỉ trang "> Tên trang </a></li> </ul> <br style="clear: left" /> </div>
Tùy chỉnh code Menu:
- Thay http://namkna.blogspot.com thành địa chỉ trang chính của bạ.
- Dòng Địa chỉ trang thành liên kết đến các trang, bài viết hoặc nhãn của bạn.
- Dòng Tên trang là tên hiển thị ở các Menu con mà khi bạn Click chuột vào tên đó thì trang của bạn xẽ load đến trang bạn gắn cho liên kết màu đoe ở trên.
7- bấm Lưu mẫu và trở lại Blog để "thưởng thức" thành quả.
- Ps: Các bạn nên Download 2 file JS và CSS về Tại đây sau đó Upload lên Host riêng để tránh bị die host.nếu chưa có host bạn hãy sử dụng host Tại đây.
- Nếu muốn tạo Menu ngang có màu sắc khác bạn có thẻ tham khảo thêm: Menu ngang xổ dọc xuống nhiều cấp (kiểu 2)
















Không có nhận xét nào